常见的三大直播协议
简介
关于直播场景,常见的三大直播协议:RTMP、HTTP-FLV、HLS等。
RTMP
全称”Real Time Messaging Protocol“,使用TCP,默认在1935端口上传输一般的FLV格式流,在浏览器端依赖于Flash。
优点:支持加密,隐私性好;实时性好,延迟相对较低
缺点:非公共端口(e.g.:80,443等),可能被防火墙封;跨平台很差,很多设备/浏览器无法播放,特别是在ios端,依赖第三方解码器才能正常播放。
H5中video标签无法播放RTMP协议,可以通过引入video.js来实现播放。
其原理是将大块的视频帧和音频帧拆分成更小的消息块(Chunk),然后将分割后的消息块通过TCP协议传输,接受端再接受反解码消息块恢复成流媒体数据。因此,RTMP天然支持加密。但是由于拆包组包的过程比较复杂,所以海量并发时可能会不稳定。
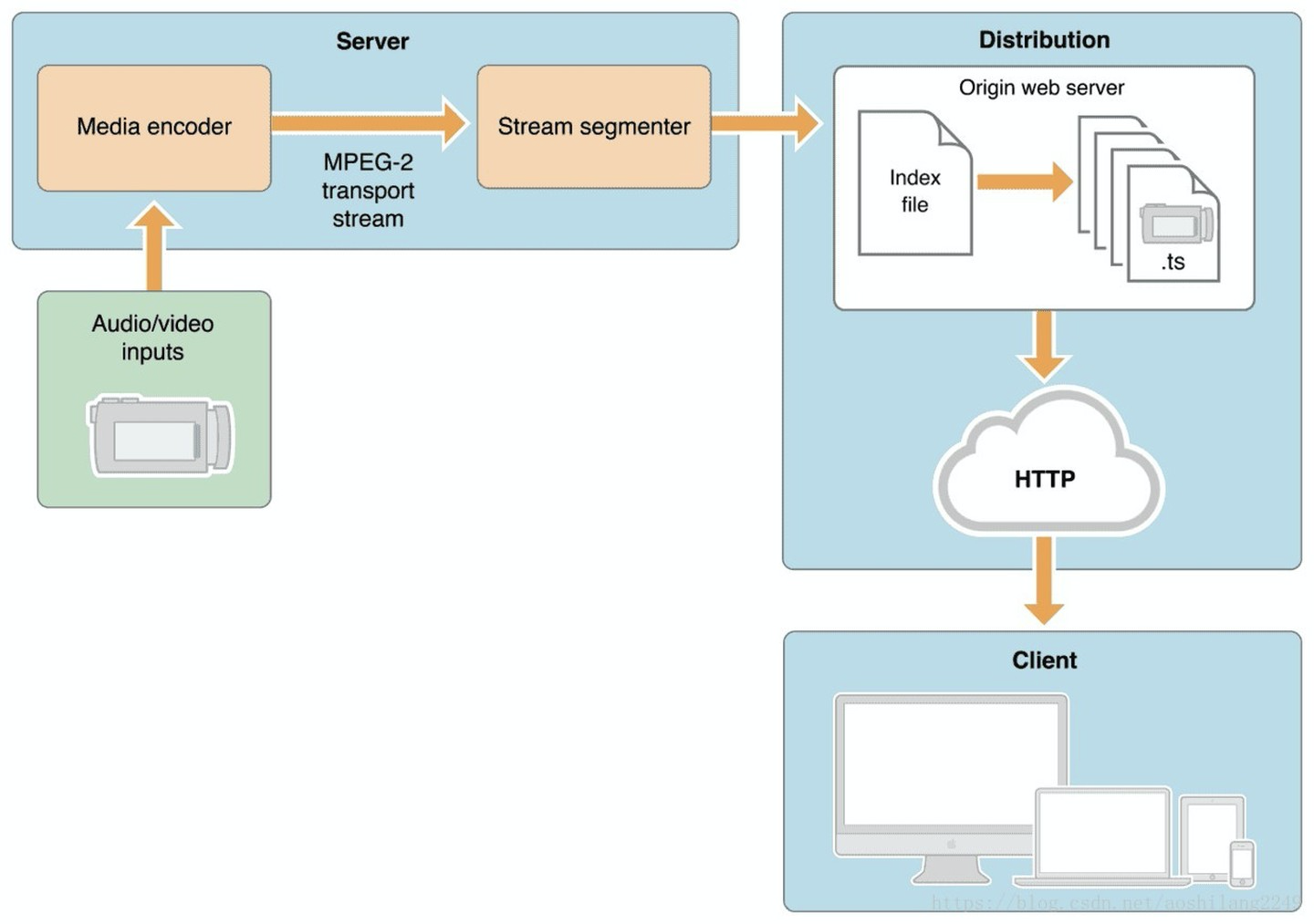
HLS
全称”HTTP Live Streaming“,是苹果提出的,基于HTTP的流媒体传输协议,H5可以直接打开播放。后来Chrome浏览器、移动端浏览器、包括微信内嵌的浏览器都提供了原生支持,所以HLS是一个跨平台比较好的方案。
优点:跨平台性好,Apple全系列支持,包括Android、Chrome等都支持;基础http:80/443传输,避免防火墙拦截;支持CDN分发,且自带多码率适应
缺点:实时性差,延迟高(延迟基本在10s以上);文件碎片多
其原理是把整个流切成一片片小文件,然后基于http下载,浏览器使用的是m3u8文件(可以简单理解为包含多个ts文件的playlist,ts可以走cdn)。

m3u8说明
m3u8 文件实质是一个播放列表(playlist),需要不断去请求新的ts文件才能续播。
- 视频的封装格式是TS。
- 视频的编码格式为H264,音频编码格式为MP3、AAC或者AC-3。
- 除了TS视频文件本身,还定义了用来控制播放的m3u8文件(文本文件)
m3u8文件大致文件内容:
# EXTM3U
每一个m3u8文件开头必须为这个tag,用作标示。
# EXT-X-VERSION
用于标示版本,当前版本为3,有且只能有一个,默认为1。
# EXT-X-TARGETDURATION
每一片的最大长度,部分iphone设备此参数不正确会导致无法播放。
# EXT-X-MEDIA-SEQUENCE
切片的开始序号,且每一片的序号具有唯一性,相邻序号递增以保持流的连续性。
# EXTINF
切片的实际时长。
# EXT-X-PLAYLIST-TYPE
类型
# EXT-X-ENDLIST
结束符号。
HTTP Live Streaming 的相关MIME(HLS requirements)
| File Extension | MIME Type | Description |
|---|---|---|
| .m3u8 | application/vnd.apple.mpegurl |
playlist file that contains a path to a media file or directory of media files and meta information about the playlist |
| .ts | video/mp2t |
video stream file |
| .m4s | video/iso.segment or video/mp4 |
fragmented media segment |
| .m4a | audio/mp4 |
audio file encoded with advanced audio coding |
| .m4v | video/mp4 |
video container format |
| .mp4 | video/mp4 |
video segment or media initialization segment |
HTTP-FLV
FLV(Flash Video)是Adobe公司推出的流媒体存储容器格式。HTTP-FLV基于HTTP流式IO传输FLV,依赖浏览器支持播放FLV。播放能力基于Media Source Extensions(MSE)。
优点:格式简单(FLV是个极简单的协议);延时低;大规模并发方面很成熟
缺点:移动端兼容性差(iOS的safari、IE11部分兼容),部分低版本的iOS微信端也不支持。
MSE 是一个W3C草案,MSE扩展了HTML5的Video和Audio标签能力,允许开发者通过JS来从服务端拉流提供到HTML5的Video和Audio标签进行播放。
目前MSE的兼容情况:https://caniuse.com/?search=Media%20Source%20Extensions
原理
MSE目前支持的视频封装格式是MP4,支持的视频编码是H.264和MPEG4,支持的音频编码是AAC和MP3。目前的处理方式主要有两种:
- 在服务端提前转封装好成MP4格式传输,在前端直接通过MSE接口来播放。
- 从服务端拉裸流(flv)过来,在前端将flv合成MP4片段进行播放。
一般方案都是客户端拉取解封装FLV,然后再转成MP4,再经由MSE播放,解FLV转MP4的过程,可以靠 flv.js 实现。
总结
| 协议 | HTTP-FLV | RTMP | HLS |
|---|---|---|---|
| 传输协议 | HTTP | TCP | HTTP |
| 视频封装格式 | FLV | FLV Tag | ts |
| 延时 | 低 | 低 | 高 |
| 数据分段 | 连续流 | 连续流 | 切片文件 |
| H5播放 | 可通过h5解封数据包播放(flv.js) | 不支持 | 可通过h5解封数据包播放 |
在降低延时方面,选择HTTP-FLV作为播放协议能有效地降低时延。
HLS对浏览器兼容比较友好,且支持跨终端。
随着Flash的淘汰,RTMP不支持H5播放,且CDN不支持基于TCP的RTMP协议,所以需要考虑成本、稳定性、集成开发工作等。
参考引用